4 dzień wyzwania - 5 dni do ładniejszego bloga!
Jeśli ktoś dopiero dołączył to polecam zacząć od dnia nr 1
→ 1 dzień wyzwania - Ogarniamy gadżety
→ 2 dzień wyzwania: Ogarniamy fonty i kolory
→ 3 dzień wyzwania: Ogarniamy zdjęcia
→ 1 dzień wyzwania - Ogarniamy gadżety
→ 2 dzień wyzwania: Ogarniamy fonty i kolory
→ 3 dzień wyzwania: Ogarniamy zdjęcia
Dziś zajmiemy się samym oknem posta.
FONTY
Tak, na chwilę wracamy do fontów. W drugim dniu wyzwania wytypowaliśmy kilka fontów, których powinniśmy się trzymać. Sprawdźcie teraz czy po wejściu w post pokazuje się dokładnie ta czcionka, o którą Wam chodziło. Czemu o tym piszę?
Czasem może się zdarzyć, że wchodzisz w projektanta motywów, ustawiasz font bloga np. na Arial. Następnie wchodzisz na najnowszy wpis, a tam zamiast Ariala pojawia się np. Verdana. Jak to możliwe?
Wszelkie formatowania dodawane bezpośrednio w poście zawsze stoją wyżej niż "polecenia" z projektanta motywów. Jeśli podczas edycji posta wybierzesz z paska narzędziowego określoną czcionkę lub jej rozmiar albo kolor, to zmiany będą ostatecznie. Jeśli w przyszłości będziecie chcieli zmienić w tym konkretnym poście czcionkę lub rozmiar, to po raz kolejny musicie wrócić do edycji tego posta i usunąć/zmienić formatowania. Dlatego od początku zalecam, by "czcionka" , "rozmiar czcionki" i "kolor" z paska narzędziowego używać sporadycznie. Jeśli masz ochotę na zmiany, przejdź do projektanta motywów i zmień czcionkę dla wszystkich postów jednorazowo.
Czasem jednak nie wprowadzacie żadnych zmian, a jednak czcionka nie jest taka jak być powinna. Tu możecie popełniać błąd całkowicie nieświadomie. Wystarczy, że kopiujecie tekst z Worda. Gdy wkleicie taki tekst do edytora posta, przejdźcie do widoku HTML - zobaczycie ile formatowań przechodzi razem z tekstem! Niestety kopiując tekst z Worda dodajecie też kod zmieniający wygląd czcionki. Jeśli wolicie przygotowywać posty w Wordzie to zanim przerzucicie je do bloggera, wklejcie tekst do Notatnika, i dopiero z notatnika skopiujcie na bloga - Notatnik usunie wszelkie formatowania.
Czasem może się zdarzyć, że wchodzisz w projektanta motywów, ustawiasz font bloga np. na Arial. Następnie wchodzisz na najnowszy wpis, a tam zamiast Ariala pojawia się np. Verdana. Jak to możliwe?
Wszelkie formatowania dodawane bezpośrednio w poście zawsze stoją wyżej niż "polecenia" z projektanta motywów. Jeśli podczas edycji posta wybierzesz z paska narzędziowego określoną czcionkę lub jej rozmiar albo kolor, to zmiany będą ostatecznie. Jeśli w przyszłości będziecie chcieli zmienić w tym konkretnym poście czcionkę lub rozmiar, to po raz kolejny musicie wrócić do edycji tego posta i usunąć/zmienić formatowania. Dlatego od początku zalecam, by "czcionka" , "rozmiar czcionki" i "kolor" z paska narzędziowego używać sporadycznie. Jeśli masz ochotę na zmiany, przejdź do projektanta motywów i zmień czcionkę dla wszystkich postów jednorazowo.
Wspominałam o tym we wpisie
Czasem jednak nie wprowadzacie żadnych zmian, a jednak czcionka nie jest taka jak być powinna. Tu możecie popełniać błąd całkowicie nieświadomie. Wystarczy, że kopiujecie tekst z Worda. Gdy wkleicie taki tekst do edytora posta, przejdźcie do widoku HTML - zobaczycie ile formatowań przechodzi razem z tekstem! Niestety kopiując tekst z Worda dodajecie też kod zmieniający wygląd czcionki. Jeśli wolicie przygotowywać posty w Wordzie to zanim przerzucicie je do bloggera, wklejcie tekst do Notatnika, i dopiero z notatnika skopiujcie na bloga - Notatnik usunie wszelkie formatowania.
A co zrobić jeśli taki sformatowany tekst jest już dodany na bloga?
Możecie wejść w edycję konkretnego posta, zaznaczyć tekst i wybrać z paska narzędziowego literkę T z iksem (oznaczona poniżej na zdjęciu). Pamiętajcie jednak, że to usunie wszystkie formatowania i będziecie musieli trochę ogarnąć np. odstępy.
Możecie wejść w edycję konkretnego posta, zaznaczyć tekst i wybrać z paska narzędziowego literkę T z iksem (oznaczona poniżej na zdjęciu). Pamiętajcie jednak, że to usunie wszystkie formatowania i będziecie musieli trochę ogarnąć np. odstępy.
To, że odradzam zmiany czcionki, czy jej rozmiaru, z poziomu paska narzędziowego nie znaczy, że post powinien być surowym blokiem tekstu. Wręcz przeciwnie!
Śmiało używajcie pogrubienia i pochylenia, ale też pamiętajcie, że to elementy dekoracyjne. Wykorzystujcie te narzędzi do podkreślenia najważniejszych słów/zdań z posta.
Warto dzielić też wpis na partie oraz dodać śródtytuły i nagłówki. Taki zabieg nie tylko ułatwia czytelnikom czytanie tekstu i poprawia estetykę posta, lecz także pozytywnie wpływa na SEO.
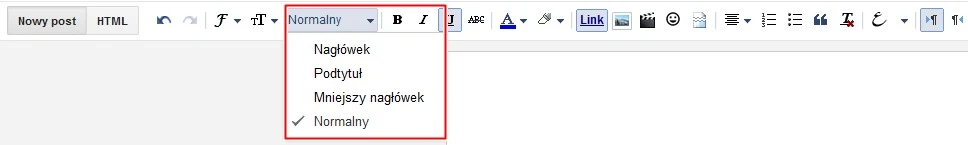
Pamiętaj jednak, by śródtytułów nie wyróżniać zmianą czcionki czy kolorem, bo oprócz korzyści wizualnych, innych brak. Koniecznie te śródtytuły oznacz jako nagłówek lub podtytuł. W tym celu zaznacz wybrany fragment, z paska narzędziowego rozwiń okienko "Normalny" i wybierz "Nagłówek" lub "Podtytuł".
Oznaczony w ten sposób fragment automatycznie zmieni wygląd - będzie odróżniał się od tekstu blogowego. Możecie np. zarezerwować sobie nagłówek i podtytuł do wyróżniania śródtytułów, a "mniejszy nagłówek" stosować jako wyróżnienie dłuższych fragmentów.
Efekt zależy od posiadanego motywu, ale możecie zmienić domyślne ustawienia. Przykładowe propozycje zmian podałam we wpisie → Jak zmienić wygląd nagłówków i podtytułów w bloggerze?
Takie zmiany niestety trzeba wprowadzić w kodzie, ale tylko raz (no chyba, że później zmieniacie szablon - wtedy kod trzeba dokleić do nowego motywu). Wykorzystajcie więc okazje i jeśli chcecie to zmienić śmiało proście o pomoc pod dzisiejszym wpisem.
Przed publikacją posta pozostaje tylko zaznaczyć konkretny fragment i wybrać czy ma być nagłówkiem, podtytułem czy mniejszym nagłówkiem.
Jak więc widzisz, zmiany można wprowadzać hurtowo dla wszystkich postów za jednym razem, pod warunkiem, że nie wprowadzicie niepotrzebnych formatowań. Naprawdę nie warto zamykać sobie takiej możliwości jednym kliknięciem w edycji posta.
WYRÓWNANIE TEKSTU
Justować, centrować czy wyrównywać do lewej?
Z pewnością warto zostawić wyrównanie do środka dla elementów, które chcemy wyróżnić. Nie poleca się centrowania całego tekstu, bo to utrudnia czytania i wprowadza wizualny chaos.
W takim razie ustawiać tekst do lewej czy justować (czyli wyrównywać do obu marginesów jednocześnie)?
Tu zdania są podzielone więc pozostawiam to waszemu osądowi. Ja jeszcze niedawno przychylałam się do justowania - i nadal uważam, że na monitorach taki układ najbardziej mojemu oko odpowiada. Niestety na urządzeniach mobilnych, zwłaszcza tych małych, czasem wygląda to słabo - zwłaszcza gdy czcionka jest większa (potrafią się robić spore przerwy między wyrazami). Z tego też względu ostatnio coraz bardziej skłaniam się ku opcji wyrównania do lewej.
Zadbaj o to by np. między tekstem a zdjęciami zawsze były takie same odstępy.
Żeby między nagłówkiem a tekstem były takie same odstępy.
Jeśli stosujesz wcięcia przy akapity, niech ich wielkość za każdym będzie taka sama.
Najlepiej, by w każdy poście stosować taką samą zasadę, ale najważniejsze by skupić się na tym jednym konkretnym wpisie, który właśnie edytujecie. Wiadomo, że nikt tu nie będzie stał z linijką, ale różnica między dwoma liniami odstępu, a pięcioma bardzo rzuca się w oczy.
Śmiało używajcie pogrubienia i pochylenia, ale też pamiętajcie, że to elementy dekoracyjne. Wykorzystujcie te narzędzi do podkreślenia najważniejszych słów/zdań z posta.
Warto dzielić też wpis na partie oraz dodać śródtytuły i nagłówki. Taki zabieg nie tylko ułatwia czytelnikom czytanie tekstu i poprawia estetykę posta, lecz także pozytywnie wpływa na SEO.
Pamiętaj jednak, by śródtytułów nie wyróżniać zmianą czcionki czy kolorem, bo oprócz korzyści wizualnych, innych brak. Koniecznie te śródtytuły oznacz jako nagłówek lub podtytuł. W tym celu zaznacz wybrany fragment, z paska narzędziowego rozwiń okienko "Normalny" i wybierz "Nagłówek" lub "Podtytuł".
Oznaczony w ten sposób fragment automatycznie zmieni wygląd - będzie odróżniał się od tekstu blogowego. Możecie np. zarezerwować sobie nagłówek i podtytuł do wyróżniania śródtytułów, a "mniejszy nagłówek" stosować jako wyróżnienie dłuższych fragmentów.
Efekt zależy od posiadanego motywu, ale możecie zmienić domyślne ustawienia. Przykładowe propozycje zmian podałam we wpisie → Jak zmienić wygląd nagłówków i podtytułów w bloggerze?
Takie zmiany niestety trzeba wprowadzić w kodzie, ale tylko raz (no chyba, że później zmieniacie szablon - wtedy kod trzeba dokleić do nowego motywu). Wykorzystajcie więc okazje i jeśli chcecie to zmienić śmiało proście o pomoc pod dzisiejszym wpisem.
Przed publikacją posta pozostaje tylko zaznaczyć konkretny fragment i wybrać czy ma być nagłówkiem, podtytułem czy mniejszym nagłówkiem.
Jak więc widzisz, zmiany można wprowadzać hurtowo dla wszystkich postów za jednym razem, pod warunkiem, że nie wprowadzicie niepotrzebnych formatowań. Naprawdę nie warto zamykać sobie takiej możliwości jednym kliknięciem w edycji posta.
WYRÓWNANIE TEKSTU
Justować, centrować czy wyrównywać do lewej?Z pewnością warto zostawić wyrównanie do środka dla elementów, które chcemy wyróżnić. Nie poleca się centrowania całego tekstu, bo to utrudnia czytania i wprowadza wizualny chaos.
W takim razie ustawiać tekst do lewej czy justować (czyli wyrównywać do obu marginesów jednocześnie)?
Tu zdania są podzielone więc pozostawiam to waszemu osądowi. Ja jeszcze niedawno przychylałam się do justowania - i nadal uważam, że na monitorach taki układ najbardziej mojemu oko odpowiada. Niestety na urządzeniach mobilnych, zwłaszcza tych małych, czasem wygląda to słabo - zwłaszcza gdy czcionka jest większa (potrafią się robić spore przerwy między wyrazami). Z tego też względu ostatnio coraz bardziej skłaniam się ku opcji wyrównania do lewej.
ODSTĘPY
Bardzo niedoceniany element, a to właśnie odstępy w dużej mierze wpływają na wizualny porządek!Zadbaj o to by np. między tekstem a zdjęciami zawsze były takie same odstępy.
Żeby między nagłówkiem a tekstem były takie same odstępy.
Jeśli stosujesz wcięcia przy akapity, niech ich wielkość za każdym będzie taka sama.
Najlepiej, by w każdy poście stosować taką samą zasadę, ale najważniejsze by skupić się na tym jednym konkretnym wpisie, który właśnie edytujecie. Wiadomo, że nikt tu nie będzie stał z linijką, ale różnica między dwoma liniami odstępu, a pięcioma bardzo rzuca się w oczy.
POZOSTAŁE ELEMENTY
Nie sposób tu wymienić wszystkich elementów, bo część zależy od szablonu. Spójrzcie na pasek informacyjny i stopkę - czy wszystkie elementy są ze sobą spójne? A może coś jest zbędne.
Przejrzyjcie też ikonki udostępniania. Być może nadal jest tam odsyłacz do niedziałającego już google+?
Przejrzyjcie też ikonki udostępniania. Być może nadal jest tam odsyłacz do niedziałającego już google+?
Warto też zapoznać się z wpisem → SEO na bloggerze {czyli co zrobić, żeby wpis był lepiej widoczny w wyszukiwarce?}
Działamy?
Niekoniecznie te wskazówki dacie radę od razu wprowadzić we wszystkich postach, ale warto je zapamiętać i zacząć stosować do każdego kolejnego wpisu!
Minimum do wykonania na dziś to przejrzenie wszystkich postów, które pojawiają się na stronie głównej + najpopularniejsze wpisy. To właśnie te posty są obecnie najczęściej odwiedzane więc warto, by robiły na czytelnikach jak najlepsze wrażenie!
Zachęcam do dzielenia się swoimi linkami i wzajemnej pomocy. Korzystajcie też z okazji jeśli macie ochotę na moje podpowiedzi, np. w zmianie wyglądu nagłówków i podtytułów :)
PS. Przypominam, że Karografia przynajmniej na czas wakacji będzie zamknięta.
Jeśli więc myślisz o nowym motywie lub logo to czasu zostało niewiele
:)
Wszystkie motywy możesz zobaczyć →
TUTAJ!
Więcej informacji o nagłówku znajdziesz →
TUTAJ!







Brak komentarzy:
Prześlij komentarz
Jestem bardzo ciekawa Twojej opinii!